Product Display Templates determine how product variables, such as {{ shop.products }} or {{ order.items }}, are displayed in an email. When inserting a variable, you can define which template should be used with the template parameter. When you purchase AutomateWoo, you are provided with five different template options by default. If you wish to customize how products appear, it is possible to override the default templates and also create your own.
Override an Existing Template
↑ Back to topThe following templates are included by default and can be customized using template overrides:
- Product Grid – 2 Column product-grid-2-col.php
- Product Grid – 3 Column product-grid-3-col.php
- Product Rows product-rows.php
- Cart Table cart-table.php
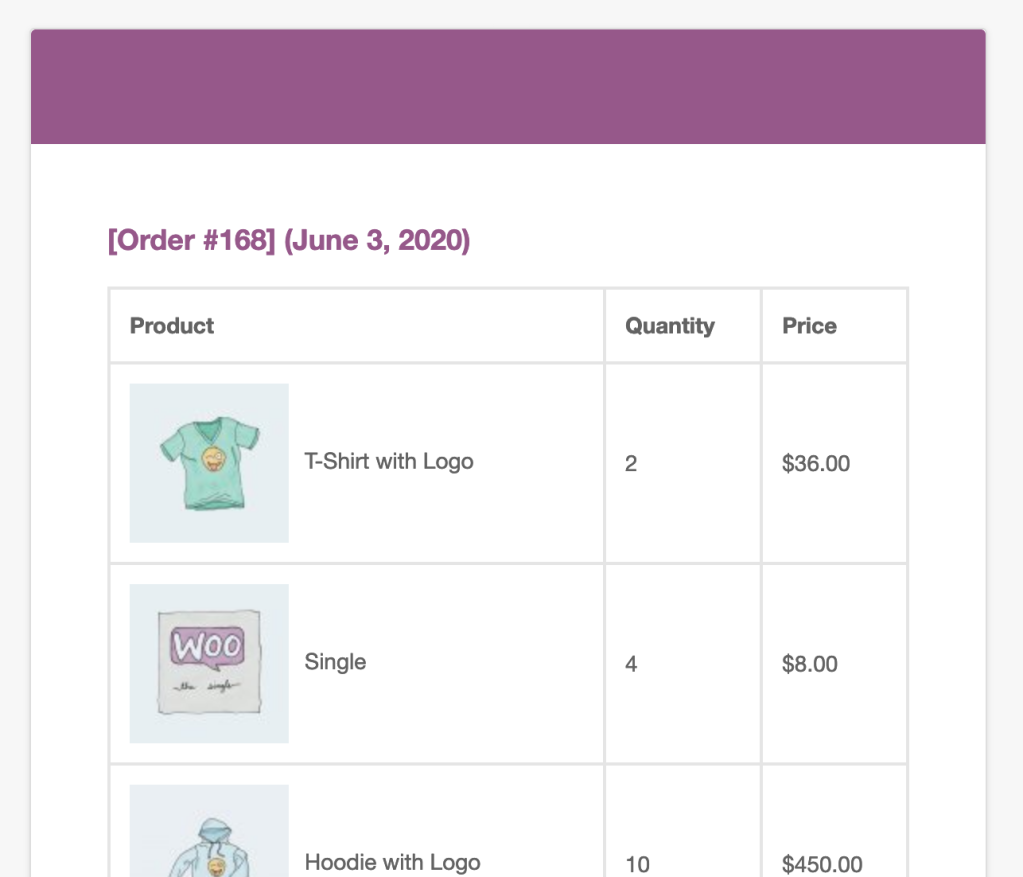
- Order Table order-table.php
- Review Product Grid – 2 Column review-grid-2-col.php
- Review Product Grid – 3 Column review-grid-3-col.php
- Review Product Rows review-rows.php
In the same way you would override a WooCommerce template file you can copy any AutomateWoo template file into a directory in your theme named /automatewoo/. Make sure you keep the same file path but remove the /templates/ subdirectory.
For example, to override the Product Rows template you should add the new template at [yourtheme]/automatewoo/email/product-rows.php
Create your own Template
↑ Back to topCreating a custom product template is a similar process, but instead of overriding a file you are creating a new template. New templates should be added to the /automatewoo/email/ directory in your theme. You also need to register your custom template and give it a name by using the automatewoo/variables/product_templates filter. Check out the example code shown below which can also be added to the functions.php file in your theme.
Add product images to the order table
↑ Back to topAdding product images to the Order Table template can be done with small amount of custom code. Please note that this will also add product images to the default WooCommerce emails such as the order confirmation email.